Firefox VS Chrom(ium)e : Je vais t'en foutre du respect des standards !
J'ai eu pour la deuxième fois une remarque (pertinente) aujourd'hui au sujet d'un aspect visuel du m0le'o'blog : Un des slogans du site
Euh, slogan ? Ou ? Quoi ? Qu'est-ce ?
Il s'agit des "textes" qui s'affichent aléatoirement en-dessous du logo "m0le.net" sur le haut du site, t'y es ?
L'idée (au départ du moins) était d'afficher aléatoirement un logo (une image au format png, histoire de garder la typographie correct) parmi plusieurs, de façon aléatoire ..
J'ai donc édité le thème de wordpress que l'on utilise pour rajouter dans le header.php un appel à cette fonction :
function slogan_random() {
$random = rand(1,3);
return '';
}
En gros, il choisit de façon aléatoire une image parmi 3.
Ou je veux en arriver ? C'est très simple, imaginons que (et c'est le cas) nous n'avons que 2 images pour le slogan : slogan1.png et slogan2.png
Que ce passera-t-il si je cherche à afficher slogan3.png qui n'existe pas ? J'affiche le contenu de la balise "alt" bien sur !
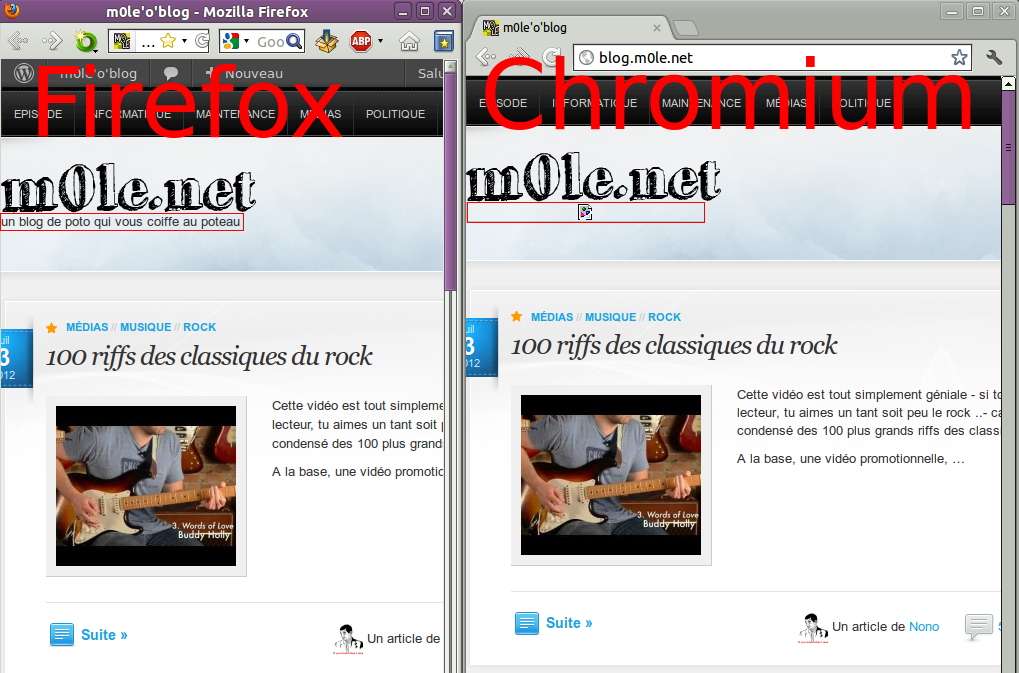
Bien sur ? Voyons ce que Chromium en pense ...
Je n'ai pas testé personnellement, mais Chrome renvoi exactement la même chose que chromium, soit un logo inutile, pour me spécifier qu'une image n’existe pas ..
Qu'on ne vienne plus me dire que chrome c'est plus mieux, plus rapide et que ca respecte mieux les standards etc 😉
Comments
Comment by Kevin on 2012-07-04 07:58:27 +0200
et ça viendrait d'où ... ? parce qu'afficher une balise , ça fait un paquet d'année que l'HTML utilise ça, et que tout les navigateurs savent l'afficher !
Comment by Nono on 2012-07-04 08:37:56 +0200
Effectivement un paquet d'année !
Concernant la raison, j'en ai a vrai dire aucune idée ! Si une source éclairé aurait l'amabilité de nous illuminer de son savoir 🙂
Comment by R-No on 2012-07-04 09:42:40 +0200
Chrome, que je n'utilise pas pour son respect des standards mais pour sa rapidité de fonctionnement et pour sa stabilité avec plusieurs dizaines d'onglets ouverts en permanence, respecte bien la balise alt. Seulement, contrairement aux autres navigateurs, il ne l'affiche qu'au survol de la souris.
Je suis allé voir ce qu'ils disent sur le site du W3C, concernant l'attribut alt associé à la balise img : http://www.w3.org/TR/1998/REC-html40-19980424/struct/objects.html#adef-alt
Cette balise est bien obligatoire, et doit contenir une courte description de l'image. Il est précisé plus loin (traduction maison) : "Quelques éléments non visuels (img, area, applet et input) laissent le concepteur spécifier un texte alternatif (avec la balise alt, ndt) à afficher comme contenu quand l'élément ne peut pas être affiché normalement".
Donc soit on est pro-Chrome, et on peut dire : "Ben il est affiché le texte au survol de la souris ! Ils respenctent les standards ! Non mais c'est quoi cet article à charge !"
Soit on est pas-pro-Chrome, et on peut dire : "Ben ouais... Ils auraient pu afficher le contenu de la balise alt directement dans la page, ça aurais évité de devoir passer la souris sur l'image pour voir sa description..."
Comment by Nono on 2012-07-04 09:51:05 +0200
Hors contexte pro ou pas pro-chrome, quand je lis ca :
"For user agents that cannot display images, forms, or applets, this attribute specifies alternate text."
Je ne comprend qu'une seule chose. Si je ne peux pas afficher l'image, j'affiche le texte alternatif.
Imagine si lynx avait le même 'moteur' (je sais pas si on peut parler de moteur de rendu dans ce cas) que chrome : Il n'afficherait plus rien du tout !
Alors sans rentrer dans le troll anti-chrome, je trouve quand même que cette balise est mal géré..
Comment by R-No on 2012-07-04 09:53:42 +0200
Tout à fait d'accord. Obliger le survol de la souris n'est pas une bonne solution. D'autant plus que Chrome est le seul navigateur à faire ça !
Comment by Nono on 2012-07-04 09:56:56 +0200
Je n'ai pas testé les autres navigateurs, mais j'avais l'intime conviction qu'ils réagiraient tous "correctement" ou "comme je pensais qu'ils devraient réagir" plus exactement...
Comment by Nono on 2012-07-04 10:05:26 +0200
J'y ai pas pensé tout de suite, mais l'affichage au survol de la souris ... c'est dû à la balise title !
J'ose pas imaginé le résultat si je l'enlevais !
PS: On me confirme que ca fonctionne sous opera.
Comment by R-No on 2012-07-04 10:08:59 +0200
Arf... Ouais j'avais oublié le title...
Bon ben...
"Non mais c'est quoi ce navigateur qui ne sais pas gérer une balise alt !!"
Comment by qwerty on 2012-07-04 10:38:42 +0200
C'est un bug ? non, une feature !
Comment by Oct on 2012-07-04 10:44:34 +0200
Je ne suis pas d'accord avec ton (je me permet le tutoiement :-)) interprétation:
"For user agents that cannot display images, forms, or applets, this attribute specifies alternate text."
"Pour les navigateurs qui ne sont pas capable d'afficher des images, formulaires ou applets, cet attribute spécifie le texte alternatif"
Chrome n'est pas un user agent qui ne peut pas afficher d'images. Il sait très bien le faire.
Dans le cas que tu évoques, tu lui demandes d'afficher une image qui n'_existe pas_. Donc manifestement, c'est une _erreur_, et il paraît normal que le navigateur te fasse savoir qu'il y a une erreur sur cette page HTML (l'url de l'image donnée dans ton HTML fait un 404 sur le serveur).
C'est cette partie là qui est discutable dans l'implémentation de Chrome, à savoir : Comment réagir quand une balise IMG référence une image qui fait une erreur ? Chrome choisit d'afficher une icone d'image cassée, Firefox choisit d'afficher le title (ou le alt ?) sans indication d'erreur. La norme ne précise pas quoi faire en cas d'erreur et en tant que petit geek, je pense que je préfère savoir qu'il y a une erreur, plutôt qu'on me montre une page qui a l'air normale mais qui est en fait subtilement cassée... Chacun ses goûts.
L'attribut alt doit être utilisée quand le navigateur ne peut pas ou ne sait pas afficher l'image (par exemple si tu mets un format d'image qu'il ne supporte pas, ie l'url de l'image donnée dans le HTML ne fait pas de 404 mais chrome ne supporte pas l'affichage de ce média en tant qu'image).
Enfin, en accessibilité, alt est utilisé pour fournir une description textuelle de l'image. Cette description est donc intimement liée à l'image elle même, car elle doit permettre à un lecteur qui peut pas voir l'image de savoir ce que celle-ci représente. Dans ton cas, il faudrait avoir un alt différent par image aléatoire par exemple:
En clair, utiliser le même alt pour des images tirées au sort, c'est tricher. Sauf si c'est toujours la même "description" de l'image qu'on pourrait faire si on la décrivait à un aveugle.
En espérant avoir été clair 🙂
Comment by Arthur on 2012-07-04 10:50:44 +0200
Je ne suis pas spécialement pro ou anti-Chrome, puisque j'utilise Opera sur mon PC perso ; mais je pense que ce choix a été fait pour éviter de "déformer" la page dans le cas d'une petite image et long texte "alt".
Ceci dit, niveau accessibilité, c'est mauvais.
Comment by Nono on 2012-07-04 10:52:58 +0200
Je suis en partis d'accord avec toi (tu as bien fait pour le tutoiement) sur le fait que j'ai triché. Je l'assume, car c'était fais totalement exprès.
Là où je ne suis pas tout à fait d'accord, c'est que, si la balise alt, sert justement à afficher un texte alternatif en cas d'erreur, pourquoi il ne l'affiche pas, puisqu'il y a justement une erreur ?
C'est une solution alternative. Donc, par définition, une solution de substitutions en cas de manque, non ?
Comment by Oct on 2012-07-04 11:00:15 +0200
Ben non, justement, elle sert pas en cas d'erreur. Elle sert dans le cas ou le navigateur ne sait pas afficher l'image. C'est pas pareil.
je schématise (comme un cochon):
Cas d'erreur:
balise img => navigateur choppe url => erreur (pas d'image, incomplète, url vide,...) => petit logo cassé.
Cas d'impossibilité d'affichage d'image:
balise img => navigateur choppe url => image chargée en mémoire du navigateur => impossible à afficher (format inconnu ? limitation d'affichage (lynx ou autre brouteur texte) => affichage du alt.
J'exagère parce que je veux souligner mon point: Ne pas être capable d'afficher une image, ce n'est pas une erreur. Par contre, avoir une erreur lors du chargement/affichage d'un image implique presque toujours qu'on ne peut pas l'afficher. Mais ce n'est pas la même chose pour le navigateur.
Au final, je suis certain qu'il y a des bugs reports qui traînent à la fois dans Chrome et dans FF à ce sujet. On voit bien qu'en discutant entre gens de bonne compagnie on est pas tout à fait d'accord, alors je te laisse imaginer chez les intégristes du web. Entre ceux qui voudront absolument pas casser la mise en forme de la page et donc afficher une petite icone et ceux qui estiment qu'il faut absolument afficher le alt parce que c'est plus proche d'une interprétation des standards... irk.
Allez salut hein 🙂
Comment by Nono on 2012-07-04 11:04:34 +0200
C'est sans doute un débat sans fin et on est effectivement pas là pour refaire le monde 🙂
Merci pour ton avis, car je n'avais pas vu les choses sous cet angle là !
Comment by Julien on 2012-07-04 11:34:18 +0200
C'est le problème avec les navigateurs chacun en fait qu'a sa tête ....
Même en respectant les règles du W3C, on est pas sur d'avoir l'affichage pareil partout.
Un des trucs qui ma toujours fait chier, c'est la différence d'espacement entre tous les navigateurs ou en fonction de la résolution ... je n'ai jamais réussit à présenter le texte de la même manière sur tous les navigateurs, il y a toujours une différence à ce niveau là.
Même en ayant essayé avec les webfonts, il y a toujours une différence.
Comment by RxB on 2012-07-04 14:21:45 +0200
Pour moi ça se résume à une question d'usabilité. Je comprends bien la subtile distinction entre le 404 et l'incapacité à afficher une image existante, mais, et c'est une opinion toute personnelle, si j'ai une image cassée OU absente, je préfère afficher un alt à la place.
C'est une question de bon sens. Si l'image comporte une information textuelle (un bouton soumettre par 'exemple'), je préfère que cette information (qu'en tant que développeur ouèbe j'ai pris la peine de renseigner) soit visible en cas d'erreur. Pour ma part, si j'ai développé la page, je verrai l'erreur (le texte à la place de l'image, ça ne va pas m'échapper), et du point de vue de l'utilisateur, l'information nécessaire à sa compréhension du contenu sera présente, même sous une forme textuelle dégradée.
J'aime bien Chrome, mais sur ce point je pense que ses développeurs ont commis une erreur ergonomique de taille. L'utilisateur final se fout de savoir que l'image manque, s'il dispose de l'information nécessaire, en revanche s'il voir une icône d'iimage cassée, ça nuit à son expérience, et par conséquent à son opinion du site (que celui-ci vende des petit-pois carotte à domicile ou soit un blog). L'information que l'image manque importe au _designer_ de la page_ et/ou à celui qu'il l'a développée. Et ces deux individus là, eux, ne vont pas manquer de noter l'image manquante, puisqu'elle casse _leur_ design (ou alors ils ont de la purée de carotte dans les yeux et sont quelque peu branquignols).
Pour note, IE lui affiche l'icone 'image manquante' ET le contenu du alt. C'est pas pour tisser des fleurs à IE, loin s'en faut, mais c'est un compromis acceptable du point de vue 'puriste' à mon sens 😉
Pour conclure, je trouve dommage de la part de google ('do no evil' google) d'avoir négligé l'aspect de l'expérience utilisateur sur ce coup là 🙂
Comment by Léo Maradan on 2012-07-04 14:51:13 +0200
Pourquoi ne pas utiliser une propriété @font-face pour le slogan ?
Ainsi, la typo sera respecté, il sera simple d'ajouter/modifier les slogans, la police ne sera chargé qu'une fois puis mise en cache, donc un gain en terme de poids...
...et si la police n'arrive pas à être chargé ou que le navigateur ne gère pas font-face, le texte sera quand-même affiché, mais avec la police de remplacement spécifiée
avec en prime la disparition de l'attribut alt qui ne correspond pas, sémantiquement, au contenu de l'image
Comment by Nicolas on 2012-07-04 14:51:39 +0200
De toutes façons ton script random est carrément con et mal foutu. Apprend à coder en js avant de critiquer chrome.
Qu'est-ce qu'on s'en fout qu'il affiche alt ou pas, sérieux.
Comment by ALSImon on 2012-07-04 14:52:34 +0200
En fait, Chrom(e|ium) affiche parfaitement la balise alt, juste à condition qu'il est la place. Ta description est juste trop longue.
Essaye en mettant un alt="toto" ou en ajoutant un width=250, tu verras, il s'affichera.
Comment by Nono on 2012-07-04 15:00:15 +0200
Merci pour ton commentaire Hautement instructif !
Heureusement qu'on t'a parmi nous mon petit Nicolas ..
Comment by Nono on 2012-07-04 15:09:45 +0200
Ah, commentaire pertinent !
J'ai changé le contenu de ma balise "alt", quelqu'un pourrait me confirmer que ca marche correctement ?
Comment by Nicolas on 2012-07-04 15:29:08 +0200
Mais c'est la vérité. Tu veux des pistes en plus?
Comment by R-No on 2012-07-04 16:19:35 +0200
Négatif, ça ne marche pas mieux :
http://hpics.li/3acc6f3
Comment by R-No on 2012-07-04 16:22:00 +0200
Mais en augmentant encore la taille, ça marchera :
http://hpics.li/de67c67
Comment by Nono on 2012-07-04 16:38:31 +0200
Je ne défini pas la taille car mon "con" de script (PHP) me permet d'ajouter n'importe qu'elle taille de slogan ..
Merci de tes essais, sous chromium, ca n'affichait plus rien du tout.
Comment by Pampalou on 2012-07-04 20:01:24 +0200
PUTAIN, JE BAISE TOUS CES CONS DE TROLLS AVEC LEURS COMMENTAIRES DE CHIOTTES NI FAITS NI A FAIRE. JE VOMIS SUR LEUR CONDESCENDANCE TYPE "JE SUIS TELLEMENT INTELLIGENT ET INCOMPRIS QU'OBLIGE J'AURAI LE PRIX NOBEL A 30 ANS", ALORS QUE DANS LE MEILLEUR DES CAS ILS FINIRONT JUSTE AVEC DES TICKETS RESTOS DE LEUR BOSS COMME ON FILE UN OS A RONGER A UN CANICHE. J'EMMERDE LEUR SUFFISANCE DU TYPE "SOYEZ BIEN CONTENTS QUE JE LAISSE UN COMMENTAIRE CHEZ VOUS SANS AVANCER UN SEUL ARGUMENT VOUS ECLAIRANT SUR MA DIVINE CLAIRVOYANCE. C'EST INDIGNE DE MON AUGUSTE PERSONNE ET VOUS DONNER A MANGER MA MERDE EST DEJA BIEN ASSEZ". JE LES ENCULE TOUS AVEC DU VERRE PILE APRES M'ETRE TREMPE LA BITE DANS DU SIROP D'ERABLE POUR QUE CA COLLE BIEN AU FOND !!!!!!
Comment by Nicolas on 2012-07-04 20:35:37 +0200
Mais sérieusement fait le en javascript ce truc, et en cas d'erreur affiche le texte, c'est tout.
var img = new Image();
img.src = '"/wp-content/themes/images/slogans/slogan'+Math.random()*3+'.png';
img.onerror = function () {
document.getElementById('logo').removeChild(img);
document.getElementById('logo').appendChild(document.createTextNode('un blog de poto qui vous coiffe au poteau et qui à priori adore firefox'));
};
document.getElementById('logo').appendChild(img);
Comment by Nicolas on 2012-07-04 20:38:01 +0200
je peux pas éditer, merde.
Math.random()*3 il faut le remplacer par parseInt(Math.random()*3, 10) sinon ça va faire de la merde.
J'ai pas testé, mais normalement ça fonctionne.
Comment by Olivier on 2012-07-05 11:40:42 +0200
Comment by Nicolas on 2012-07-05 17:16:10 +0200
Je commente parce que j'en ai marre des développeurs de merde qui osent critiquer un navigateur dont ils ne comprennent pas la moitié. J'espérait faire réfléchir, faire réagir, mais à priori vous répondez à la violence par la violence. Vla le niveau.
J'ai d'ailleurs répondu sérieusement ici, mais à priori tout le monde s'en fout :
http://blog.m0le.net/2012/07/03/firefox-vs-chromiume-je-vais-ten-foutre-du-respect-des-standards/#comment-1942
Pour résumer ce que je pense, cet article pue la haine gratuite contre chrome, et l'exemple de code est carrément illogique :
- pourquoi mettre un random sur 3 images si tu en as que deux? (et on utilise mt_rand de nos jours)
- pourquoi ne pas afficher le texte en random directement?
- pourquoi le faire en php alors que le js le fait très bien? (cf. mon autre commentaire je t'ai même pondu le script)
- pourquoi s'obstiner à critiquer des standards? Surtout que chrome les respecte, un autre bien élevé et très patient te l'a expliqué très clairement : http://blog.m0le.net/2012/07/03/firefox-vs-chromiume-je-vais-ten-foutre-du-respect-des-standards/#comment-1920
Au final le constat est simple : tu t'en branles de l'utilisateur final en lui affichant cette image morte et en le sachant. Et au lieu de corriger le problème et de trouver une autre façon de faire, tu postes un article pour dire que chrome c'est de la merde?
Sérieux?
Et tu t'étonnes de passer pour un con?
Comment by Nono on 2012-07-05 17:27:20 +0200
Alors, on va prendre point par point :
-
Je ne suis pas développeur, je sais pas d'ou tu sors ca, alors calme un peu tes ardeurs ...
-
Ton 1er commentaire était inutile, et n'avais rien à faire ici, note que je l'ai tout de même approuvé !
-
tu as réponde sérieusement pas la suite : Pourquoi ne pas l'avoir fait tout de suite ?
-
Tout le monde s'enfou, sans doute pas, par contre, moi, oui, clairement, la raison au point 8.
-
L'article (de mon point de vue) ne "pu pas la haine" contre chrome. Chacun fait ces choix, je n'impose pas mon point de vu, je le donne sur un blog PERSO.
-
Le random, je l'ai choisi comme ca, c’était pour motiver la personne qui aurait du faire les slogans depuis longtemps. Je fais mes choix, tu fais les tiens, chacun est content.
-
Je ne met pas de texte, pour garder la police correct.
-
Pourquoi j'imposerais du JS à mon public, sachant que le serveur pourrait très bien le faire en PHP ? TU préfères peut-être le JS, moi, je l'ai presque en horreur.
-
Je ne sais pas ou tu vois que je "m'obstine" a critiquer le standard, je fais une constatation, et on en discute actuellement, voilà tout (sort un peu de ton petit monde)
-
J'ai déjà la solution, et ce depuis la 1ere fois qu'on m'avait exposé le problème, je n'ai pas que ca à faire dans la vie (j'ai un métier) et c'est vrai que si ca tenais qu'à moi, le design sur ce site serait façon VIM.
-
Tu peux garder pour toi tes commentaires sur ma vision des choses et de l'utilisateur final. Je prend en compte les remarques qui sont faites.
-
J'ai pas l'impression de passer pour un con pour quelqu'un d'autre que toi ici pour l'instant ...
-
Parce que ca me dérange depuis un moment que tu me traite de con à tout va : Peux-tu stp fermer ta grande gueule de connard, et arrêter de nous casser les couilles avec tes commentaires de merde ? Ta petite vie, et ton avis, je m'en passerais volontiers petit branleur.
Comment by Nicolas on 2012-07-05 20:14:48 +0200
Bah fais l'adulte et ne me réponds plus alors.
T'es con c'est tout c'est la vérité.
Et je t'ai pas lu tu écris comme un porc.