Créez vos propres Geojson avec OpenStreetMap
Vous n'aimez définitivement pas "Evil Google", même pour exporter des cartes assez facilement ? Qu'à cela ne tienne, il existe aussi des solution open source aussi efficaces, notamment avec Umap ! Petit tutoriel d'illustration.
Avant toute chose, à tout trouveur tout honneur, je tiens à citer le Nantais Denis Vannier comme trouveur (en tout cas pour moi) d'un précieux outil open source pour faire ses propres cartes comme je l'ai montré il y a quelques semaines avec Google Maps.
J'espérais ardemment trouvé un éditeur potable avec ce formidable outil réexploitable à l'envie, c'est maintenant chose faite !
Présentation de Umap
Pour faire vite et sans bavure, Umap, c'est un peu l'éditeur de cartes de Google Maps appliqué à l'excellent OpenStreetMap. Les avantages de cet outil sont multiples :
- la licence open source. Vous créez une carte ? Elle est réutilisable à loisir, point barre
- les fonds de carte très variés
- la facilité d'utilisation, au moins aussi intuitive que pour le tuto précédent
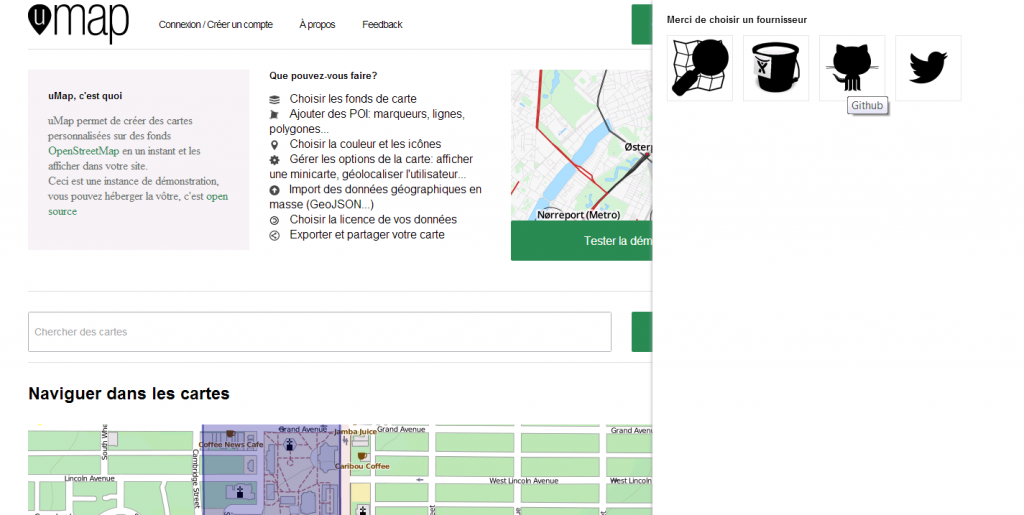
Pour utiliser Umap, rien de plus simple, il suffit de le synchroniser avec un service proposé. Les plus bidouilleurs choisiront certainement Github, personnellement j'ai créé un compte OSM pour l'occasion ! L'important est de garder en tête que tout ça est open source, que du bon en somme !
Une fois validé le mail de confirmation qui vous est envoyé, vous pouvez commencer. Reprenons la même démarche qu'avec Google Maps.
Des modèles de cartes au moins aussi précis
Les plus éminents blogueurs vous le diront, Open Street Maps est très, voire bien plus précis par rapport aux cartes Google Maps. L'avantage de Umap est de fournir un éditeur au moins aussi intuitif que celui de Google Maps. Reprenons le précédent exemple des quartiers de Mulhouse, avec le même modèle de quartier trouvé sur Wikipedia.
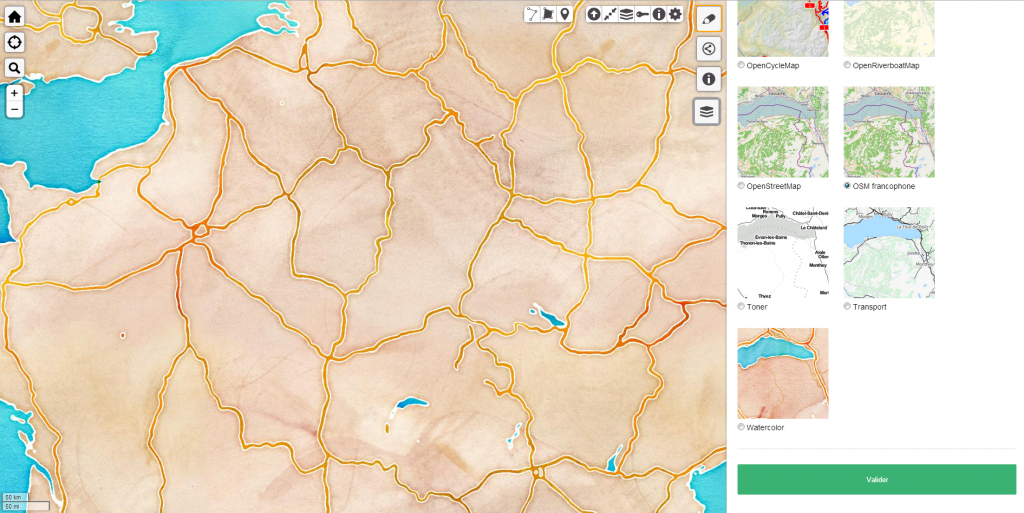
Commençons par cliquer sur "Créer une nouvelle carte" et par choisir un fond de carte (en cliquant sur les calques qui se superposent), comme sur l'image suivante. Si vous êtes intéressé, comme dans notre cas, par les limites communales, autant prendre le modèle "OSM francophone".
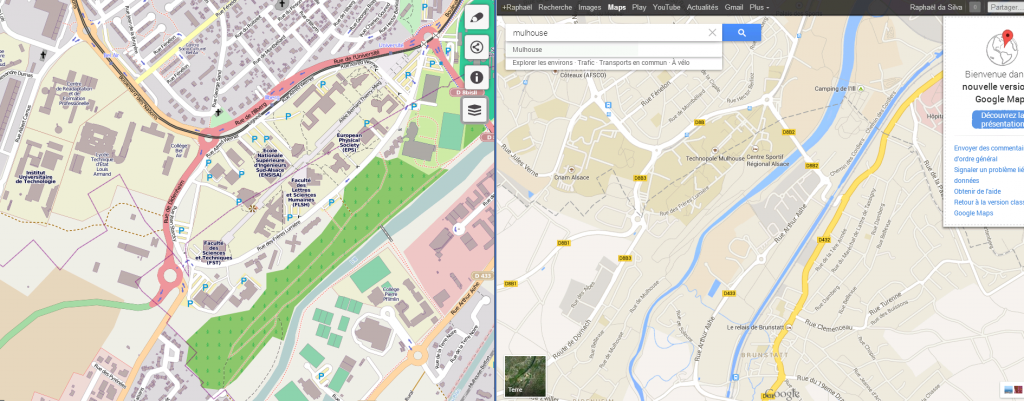
Nous avons vaguement une idée d'où se trouve Mulhouse. Pour les moins Alsaciens d'entre vous, cela se trouve très au sud de la plus petite région de France. Et pour être sûr d'avoir bien le ban communal dans le viseur, rien de tel que de comparer avec Google Maps !
Ca ressemble assez bien pour qu'on puisse confirmer la précision de OSM, il ne reste plus maintenant qu'à tracer nos quartiers.
Un éditeur de polygones semblable à celui de Google Maps
Entrons dans le vif du sujet en cliquant sur le crayon en haut à droite des options (signe commun de l'éditeur) et choisissons l'option de dessin polygonal (deuxième en partant de la gauche).
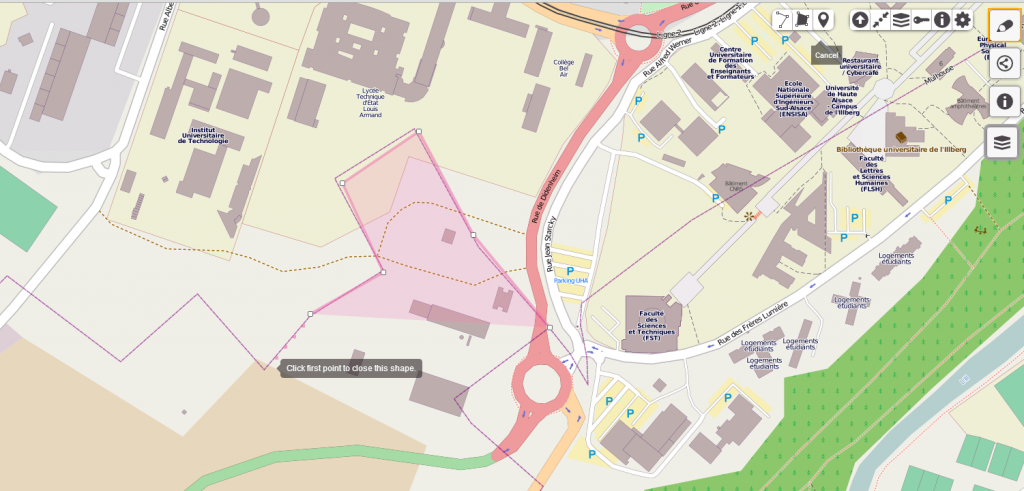
Tout est chargé, il ne reste plus, comme pour le tutoriel sur Google Maps, qu'à choisir un point de la frontière communale et à cliquer sur chaque point de la forme que nous voulons créer. C'est aussi facile que sur Google Maps, et en plus les polygones s'affichent plus joliment. Et si vous vous loupez, rien de grave, vous pourrez retoucher ça une fois le polygone fermé !
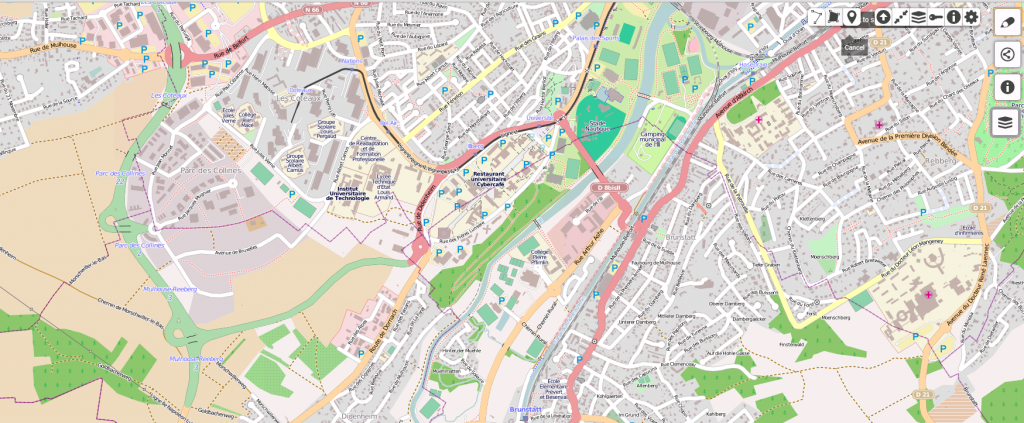
Pour être plus précis, sachez que même en zoomant au maximum, votre ban communal reste toujours affiché, contrairement à Google Maps. De quoi gagner un peu de temps !
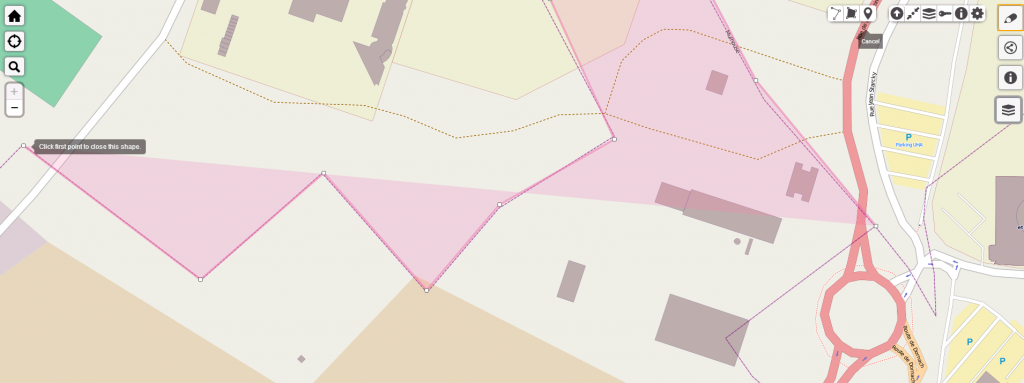
Une fois la forme fermée, vous pouvez la remodeler en double cliquant dessus, et en cliquant glissant les points directeurs, comme dans Google Maps. Cerise sur le gâteau, il existe aussi, le point grisé pour ajouter un nouveau point entre deux sommets.
Attention tout de même : contrairement à Google Maps, l'évolution du tracé n'est pas enregistrée dynamiquement, et il est très facile de perdre un boulot sur lequel on a passé du temps. N'oubliez pas de cliquer sur "Validez" de temps à autre !
Le diable est dans les détails
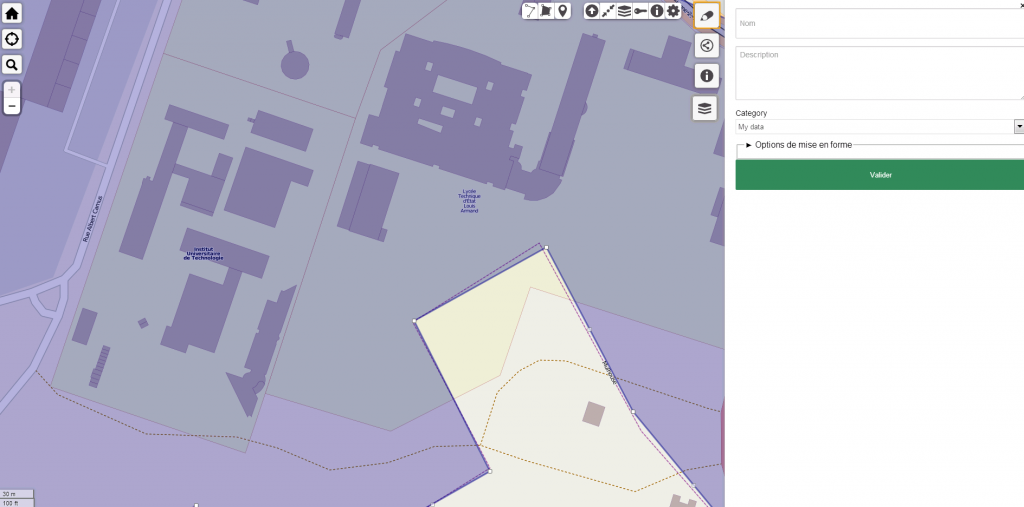
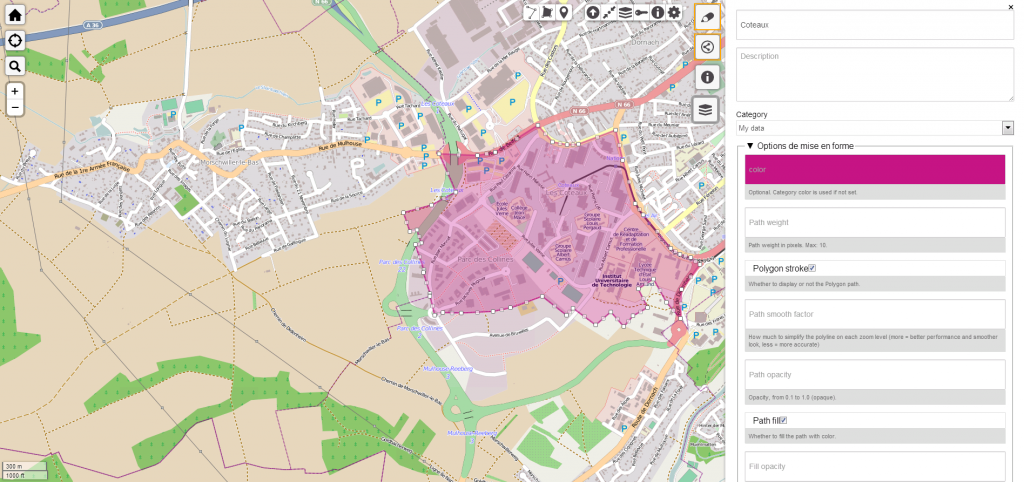
Oui, je trouve que cette maxime se prête bien à la pratique du data, donc autant la répéter ! Outre les points directeurs, un double clic sur votre zone (après avoir préalablement cliqué sur l'icône de crayon) permettra d'un peu plus personnaliser votre polygone, notamment par la couleur :
Enfin, l'icône en-dessous du crayon vous permettra soit d'exporter votre carte via une